0. 开始之前,
- 你最好已经注册好了一个Cloudflare账户(当然过程中也可以注册)
- 你已经有了一个教育版或者自己的Google Drive账户(资源请自行搜索,微魔这里无法提供,除非付费Gsuite或者免费教育版,个人账户默认是15G)
1. 正式开始,作者为用户提供了非常简单的1-2-3步走的自动生成代码的网址:https://gdindex-code-builder.glitch.me/,点击第一步就是获取授权(Click Me),登录你的Google账户
2. 复制下面的代码
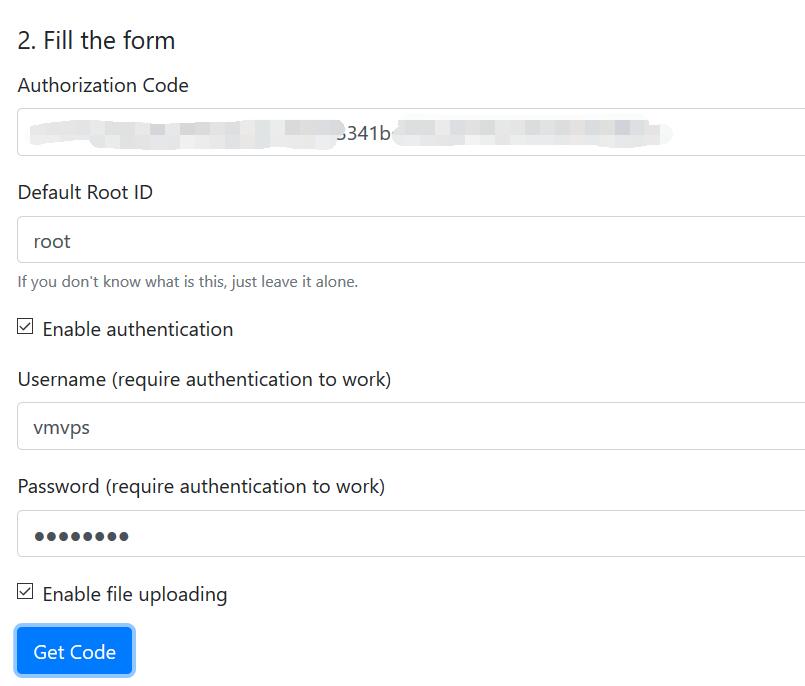
3. 回到之前的网址,把代码粘贴到Authoriza Code里,按照自己的需要可以设置访问密码以及是否支持上传等等,点击Get Code
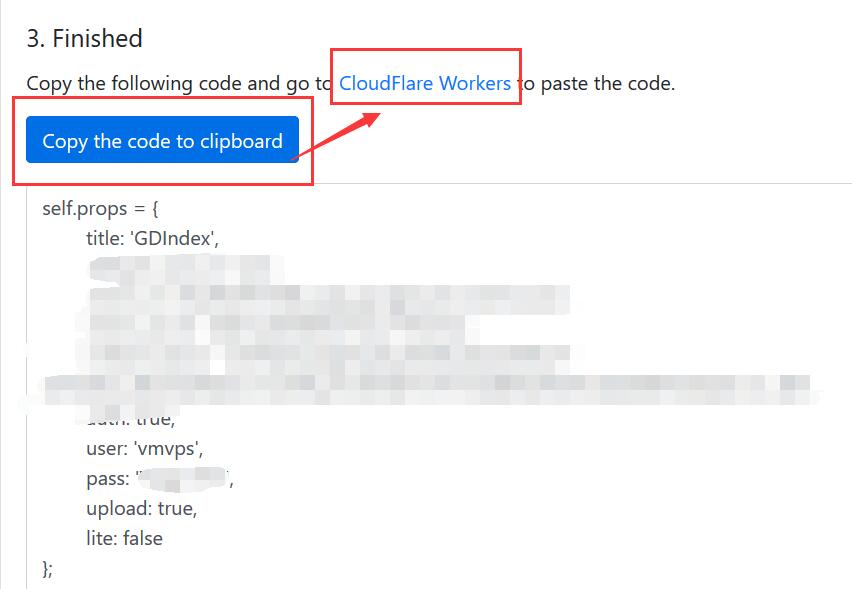
4. 在第三步,复制生成的代码
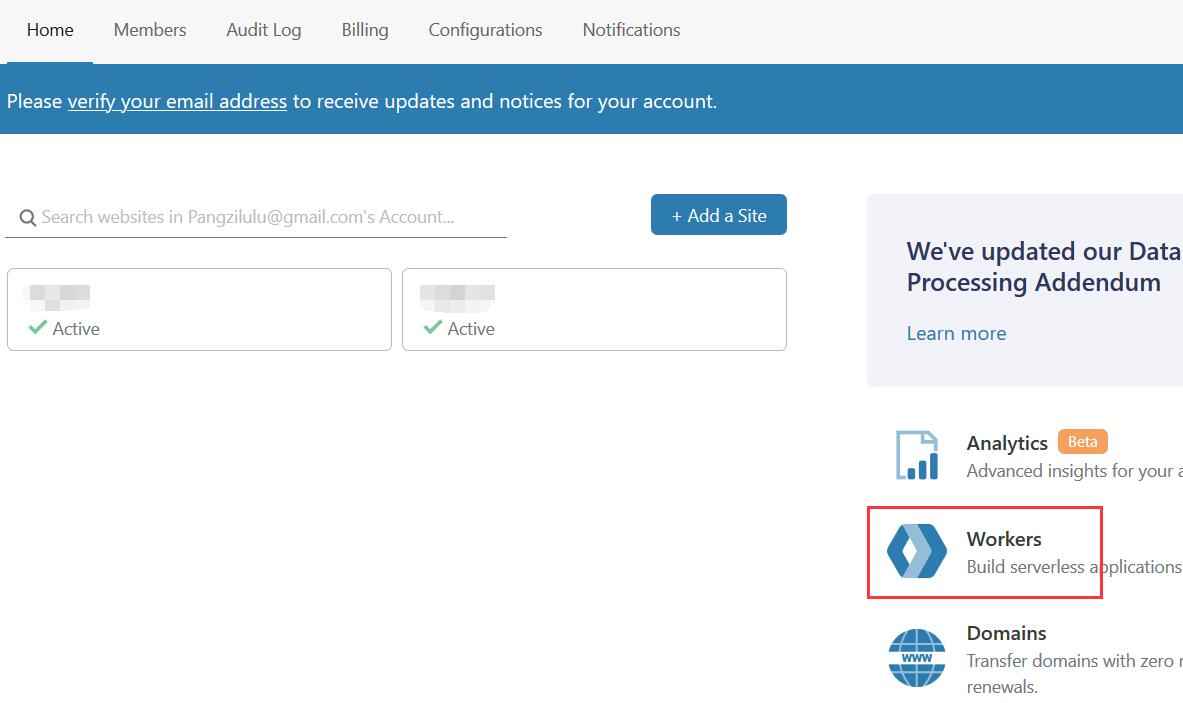
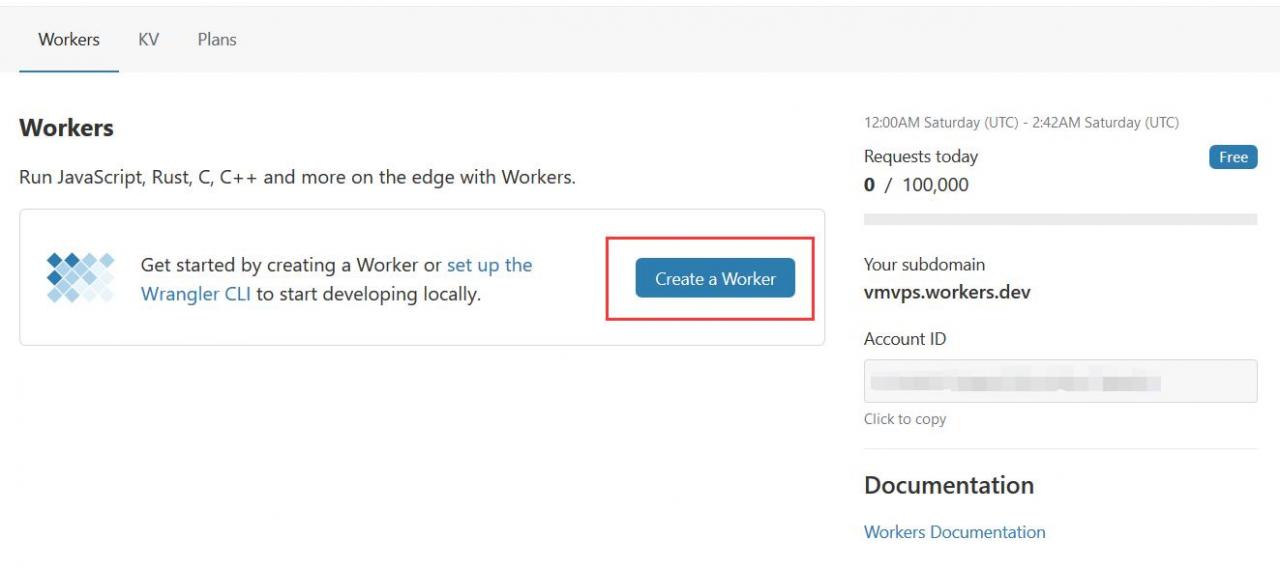
5. 到Cloudflare的Workers(网址:https://workers.cloudflare.com/)
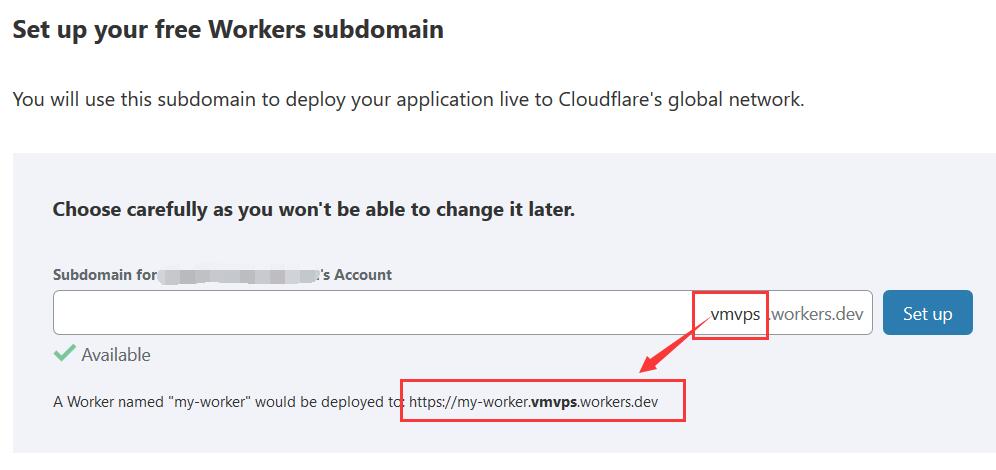
6. 设置Workers名
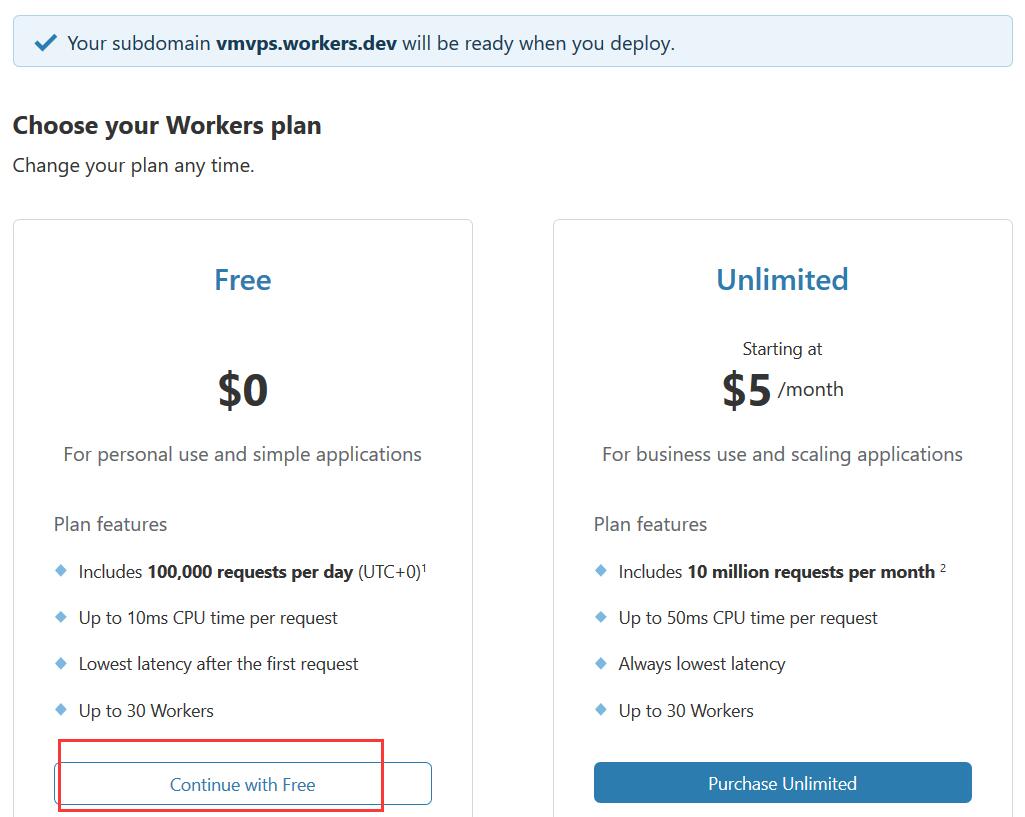
7. 选择免费方案
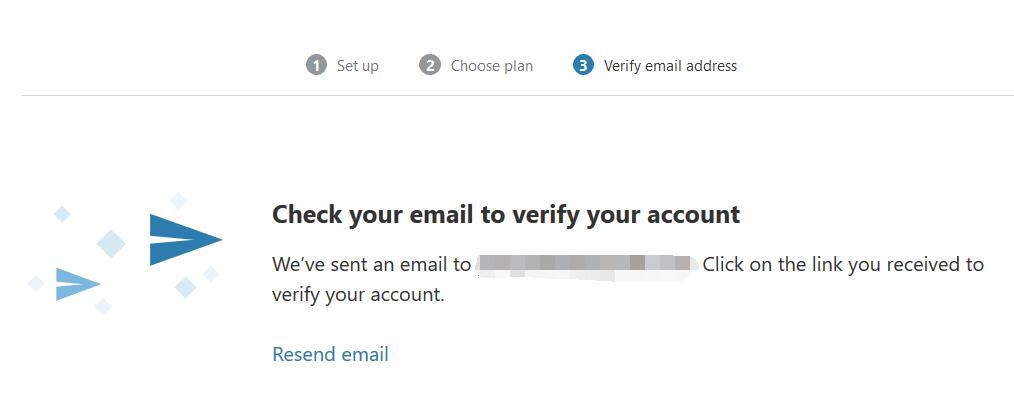
8. 到邮箱收激活码
9. 创建Worker
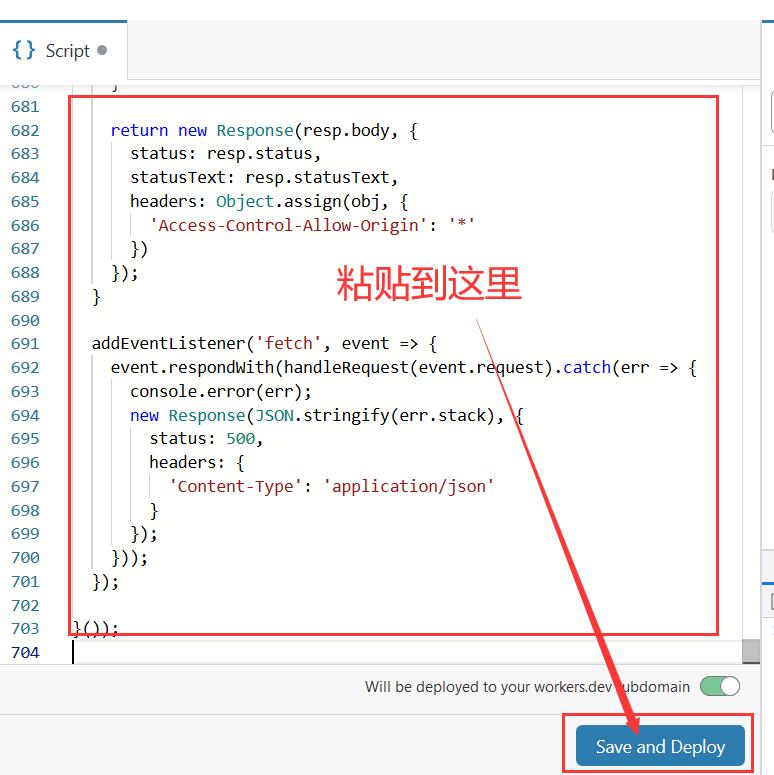
10. 把刚才的代码粘贴到Script里(原有的代码删掉)
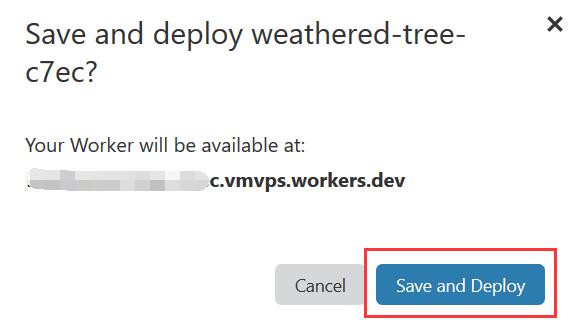
11. 确定
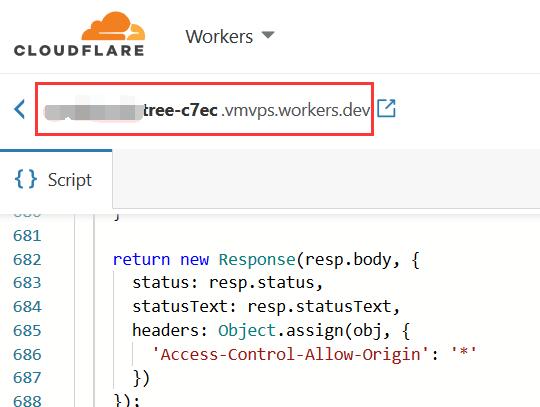
12. 注意,左上角就是你的列表访问网址了,前缀是可以修改的
13. 教程结束~
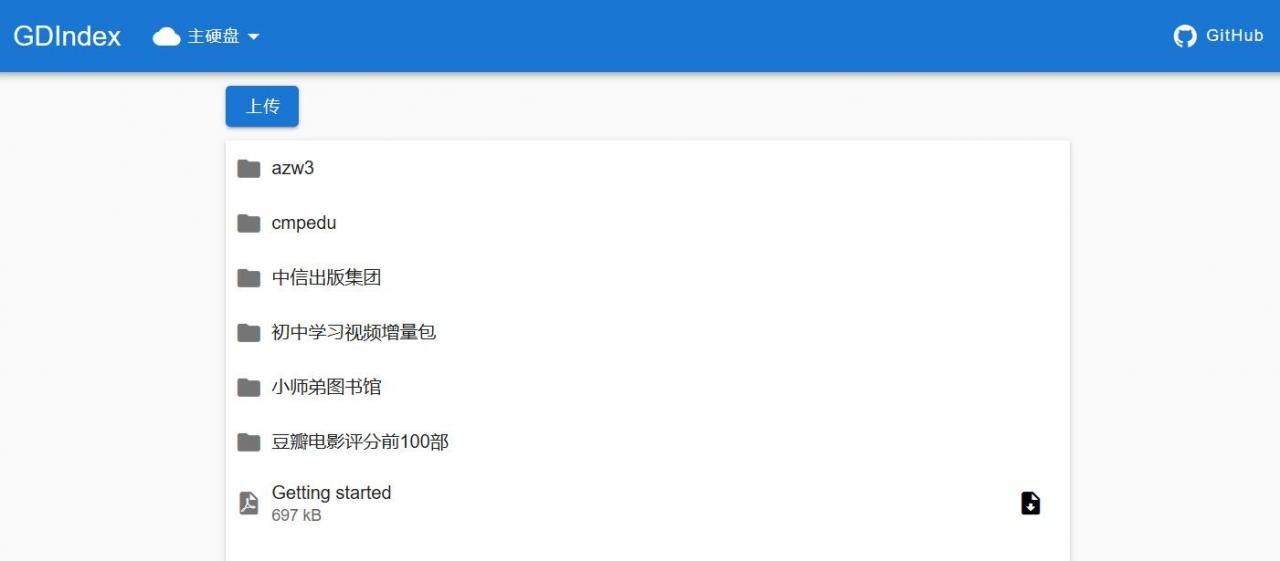
给大家看一下界面(有点儿Google的风格,使用vue.js写的)
完了还可以按照https://189199.xyz/?p=652里面绑定域名的方法,绑定一个自己的域名。
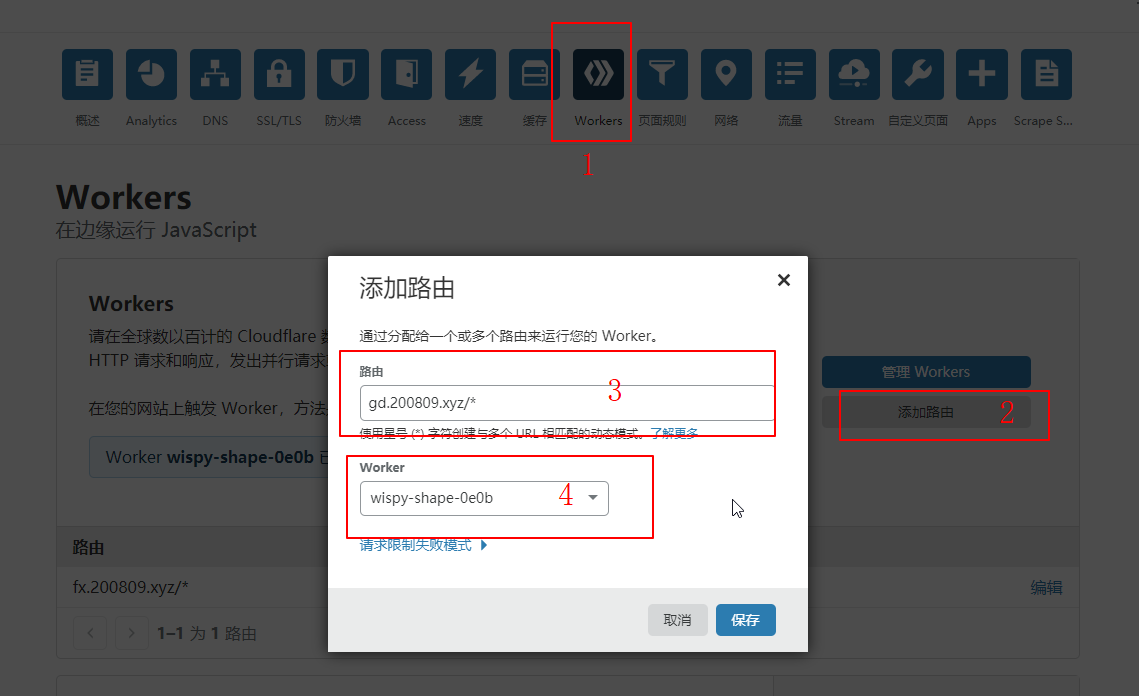
即:添加一个新的域名,比如:gd.200809.xyz, 然后登录cloudflare,点击进入200809.xyz域名设置,然后点击Workers后按图操作
文章来源:https://www.nbmao.com/archives/4167