浏览器书签有点乱,收藏的网址也有些多,特别是像分享的时候并不方便,于是想要一个导航。
找了一些时间,留意到WebStack导航程序。项目地址:https://github.com/WebStackPage/webstack-Admin
选择这个是因为看到程序代码的维护日期比较新。
WebStack开始是一个静态页面,后面延申出了多种后台,有Typecho,WordPress等。只需要要安装这些程序,直接套用这个主题即可。
我选择了WordPress免费版。项目地址:https://github.com/owen0o0/WebStack
环境要求
- WordPress 4.4+
- WordPress 伪静态
- PHP 5.7+ 7.0+
安装指南
- 安装 WordPress ,教程百度
- 设置伪静态
# Nginx规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Apache 规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
- WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
- 如果发布网址后,在前台点击页面出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
,安装完成,默认在前台页面有个GitHub的图标链接,
<a href=”https://github.com/owen0o0/WebStack” target=”_blank”><img style=”position: absolute; top: 0; right: 0; border: 0;” src=”https://s3.amazonaws.com/github/ribbons/forkme_right_darkblue_121621.png” alt=”Fork me on GitHub”></a>
即可。
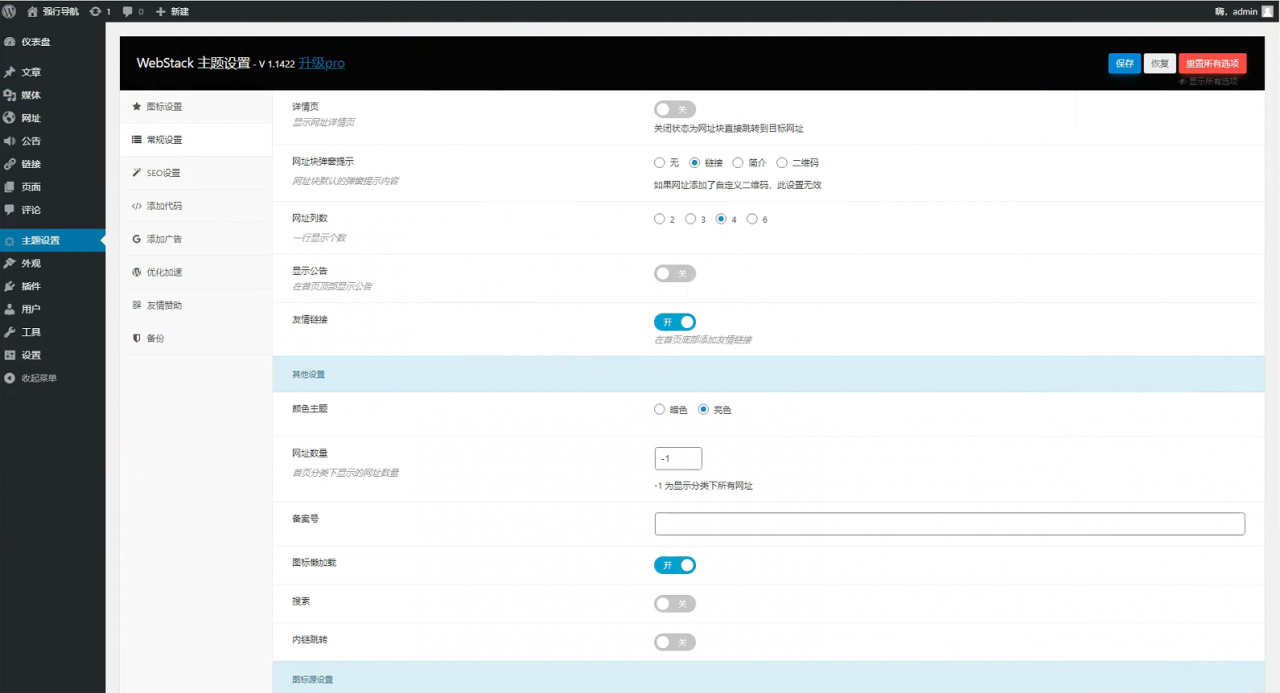
后台:
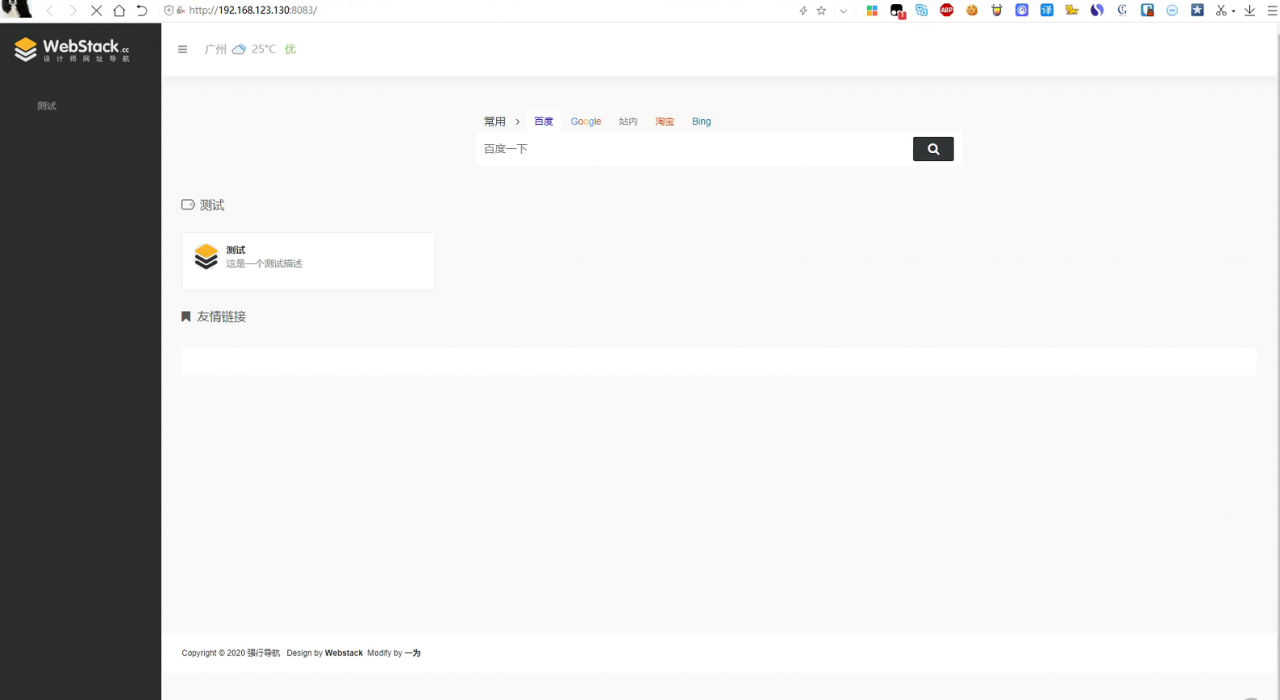
前台:
因为是搭建在WP上的,有点臃肿,OneNav出来后就转OneNav了