自己在网站下载的源码有些地方需要修改成自己喜欢的。
那么我们可以利用浏览器(建议使用360极速浏览器)的格外功能进行查看于修改
这里分享出来供大家参考。
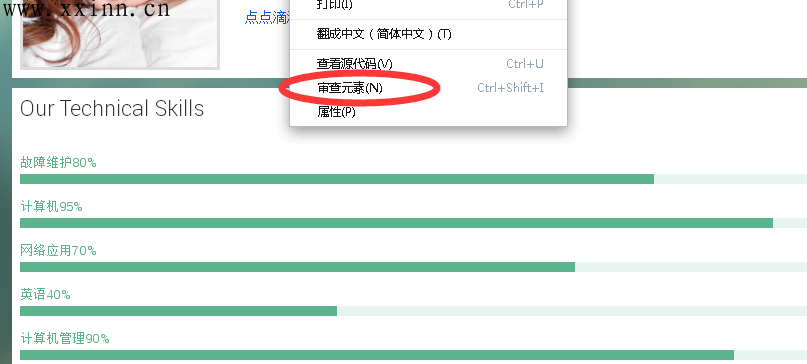
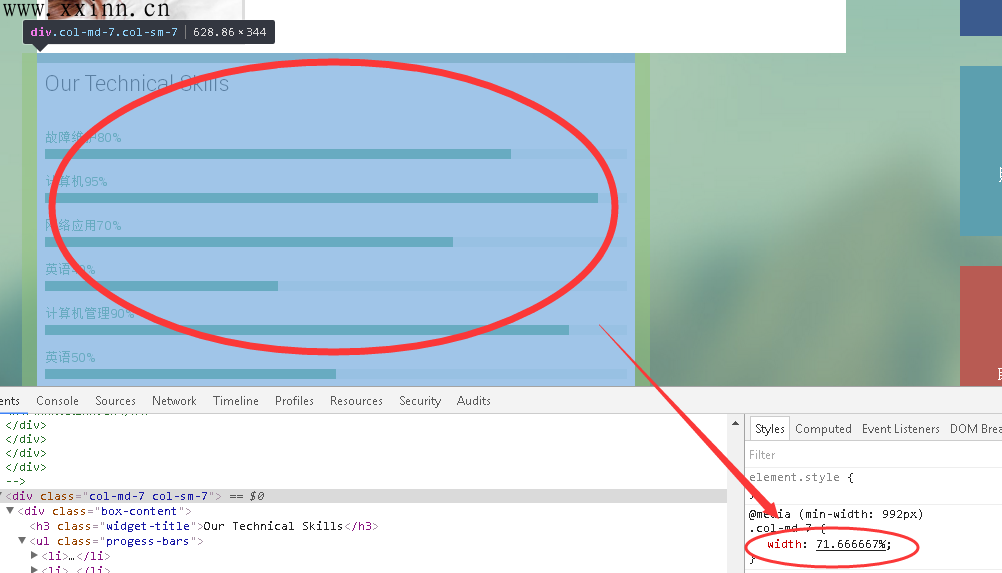
一、使用浏览器打开你要修改的页面。鼠标放在要修改的地方–右键盘
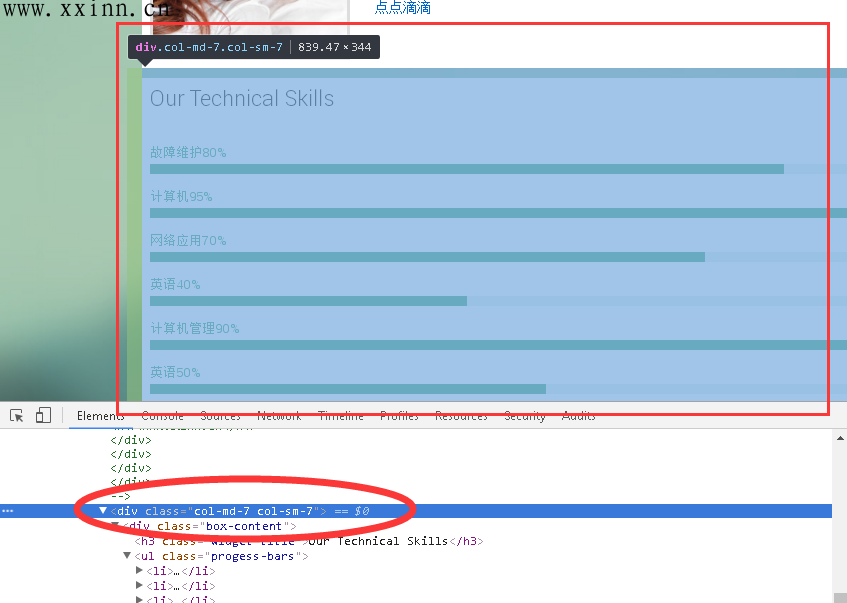
二、选中红色的的地方就是决定要修改的页面位置。
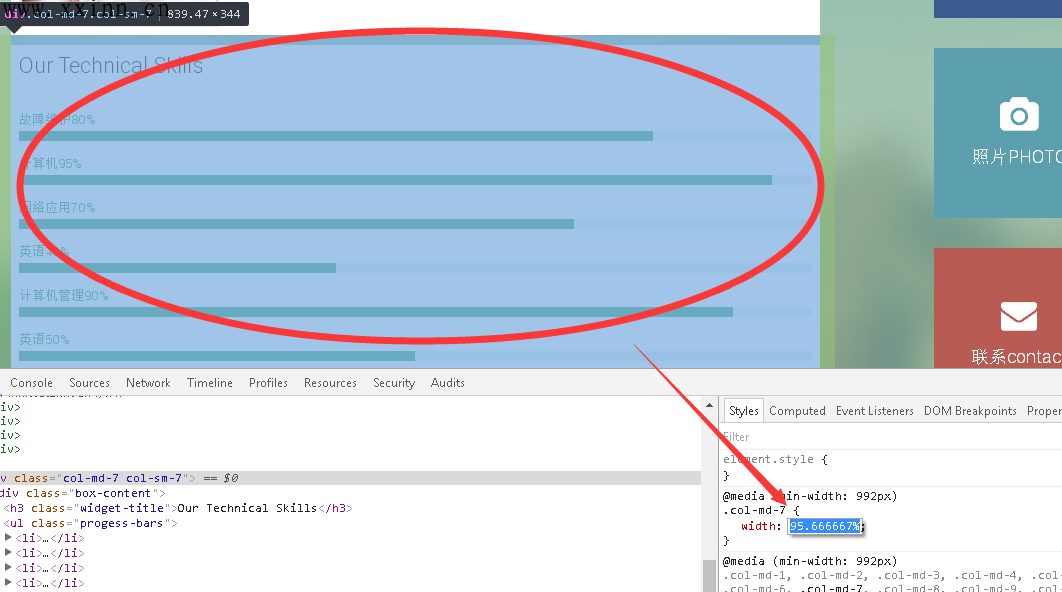
三、再在旁边中给出的预览代码位置寻找祥光代码。
比如图中的width就是宽带意识。
四、这里我们先在当前浏览器刘改数值,预览效果。满意以后再去修改源文件
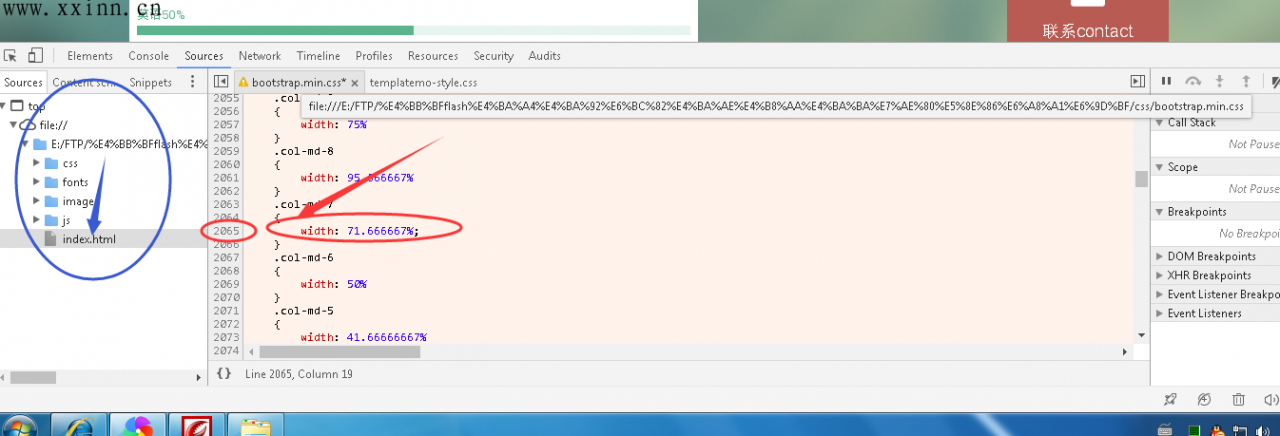
五、达到满意以后记住数字值。鼠标双击修改数值哪里见图。
这是浏览器回自行跳至CSS的代码位置
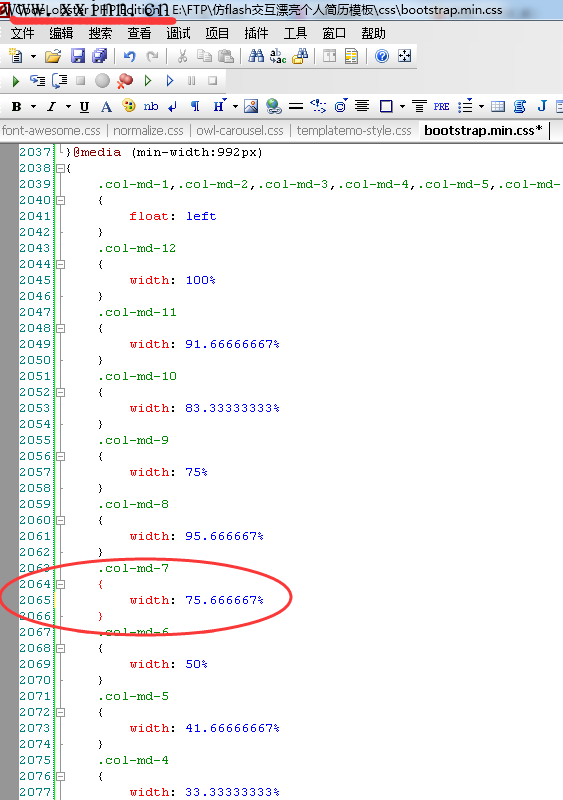
六、这里可以查看CSS所在的位置与目录。代码所在的行数
七、然后使用PHP或者打码编辑器打开找到代码行数修改即可!